Generating Style Sheets
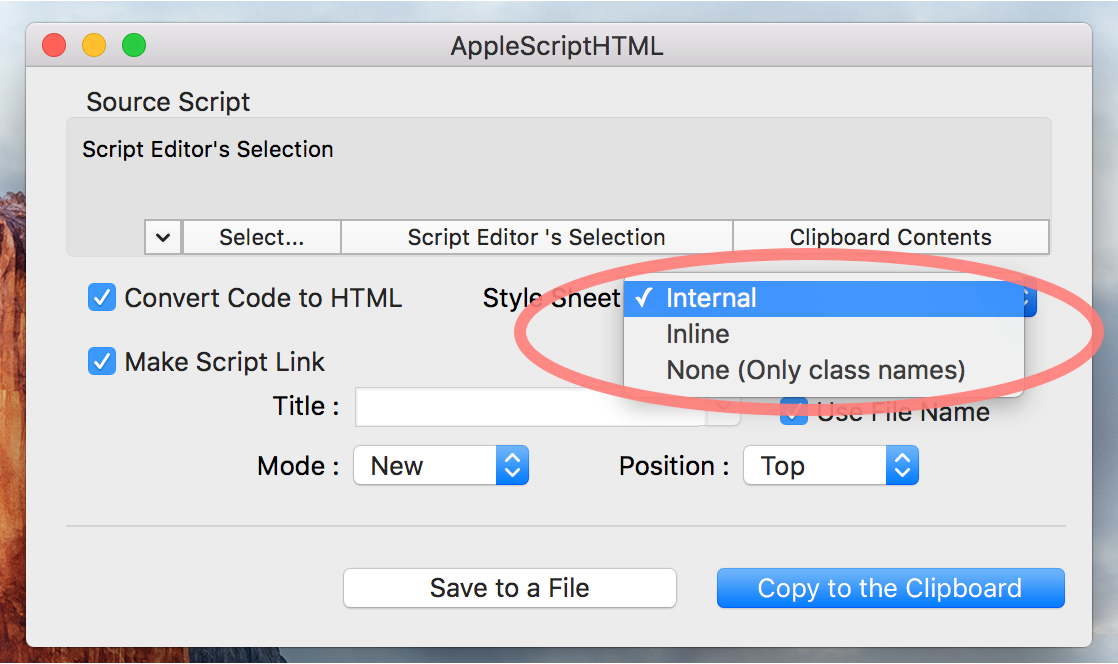
The styles of AppleScript code in the output HTML is provided by using Cascading Style Sheet (CSS). If you select "Internal" or "Inline" in the "Style Sheet" popup menu, CSS will be generated.

When "Internal" is selected, CSS will be placed in the head element. Each tags of AppleScript code have CSS class names which are set in the "Preferences" window.
When "Inline" is selected, CSS will be inserted into each HTML tags. This mode cause to generate dirty HTML, but a CSS setting in the head element is not required. This mode may help to post AppleScript code into blog services which can't customize external CSSs.
When "None (Only class names)" is selected, CSS will not be generated. But each tags of AppleScript code have CSS class names which are set in the "Preferences" window. This mode is to paste AppleScript code into a HTML which already has CSS for AppleScript.
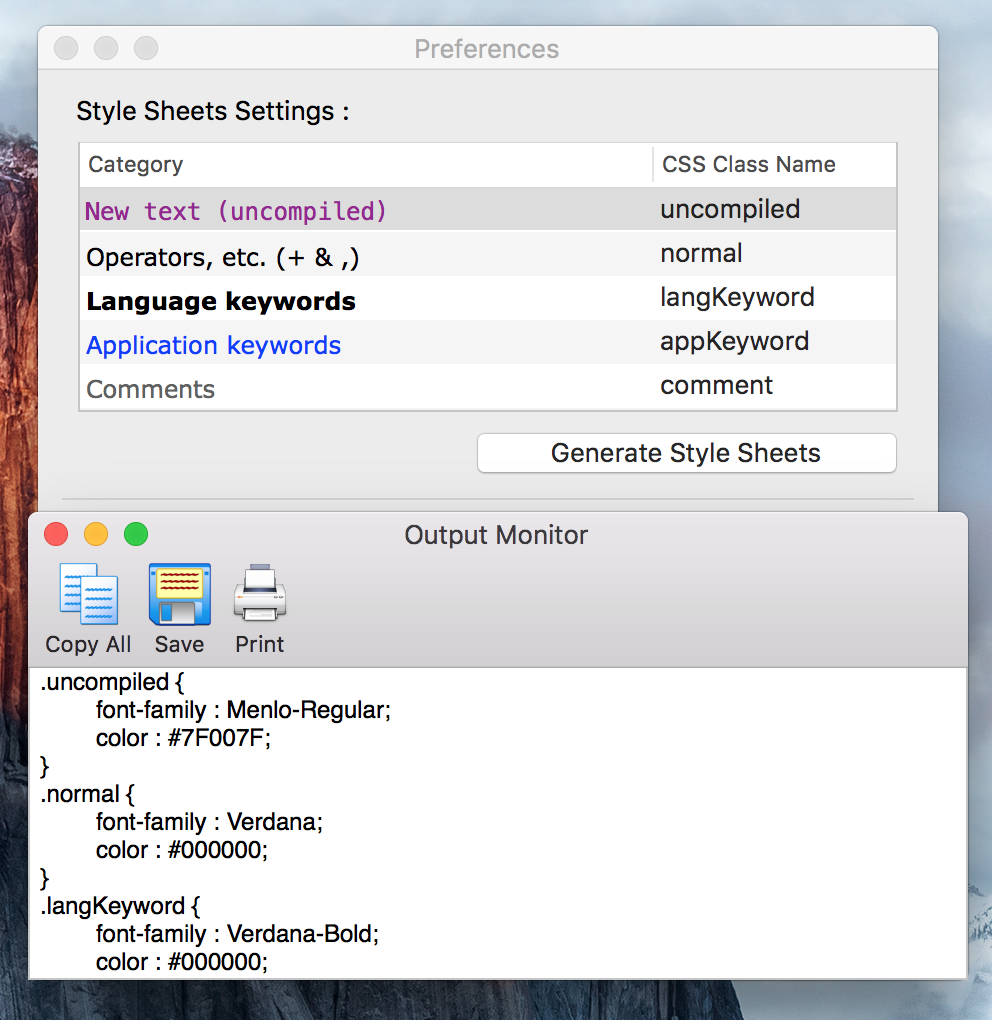
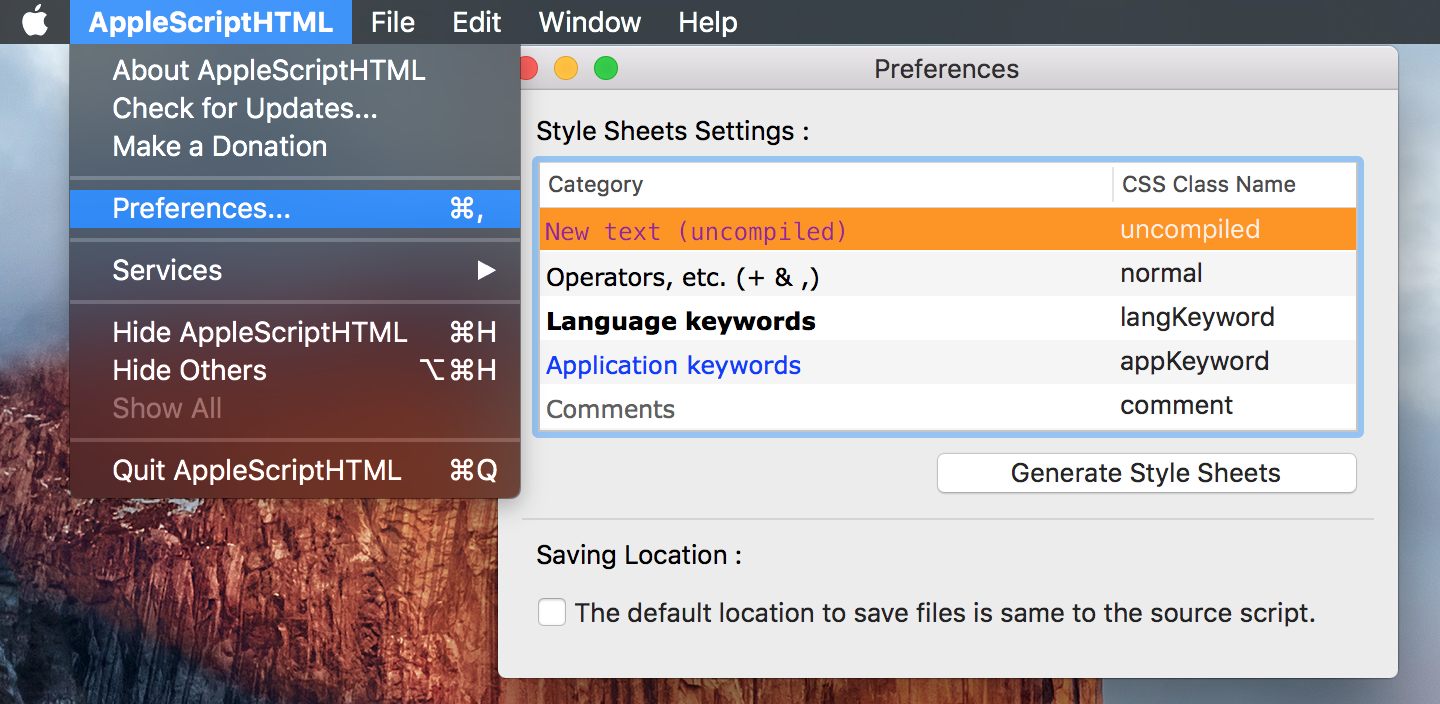
CSS class names can be customize in the "Preferences" window.

Press the "Generate CSS" button to obtain CSS output. The generated CSS will be display in the "Output Monitor" window. You can save or copy the contents of the window.